Real-Time Code Modification Automation Using Artificial Intelligence on a Web Platform
Case Study: Real-Time Code
Modification Automation Using Artificial Intelligence on a Web Platform
Autor: Francisco Prats Quílez
Introduction
The evolution of web technology has enabled platforms
to become increasingly dynamic and adaptable. However, implementing real-time
changes in a web application remains a significant challenge. This case study
presents an innovative solution using an artificial intelligence (AI) language
model that allows automatic code modification on a web platform during its
execution in development mode.
Objective
The primary objective of this project is to develop a
web platform capable of modifying its own code in real-time through the
integration of an AI language model. This will allow developers to make instant
changes to the application, thereby optimizing the development process and
improving efficiency.
Development
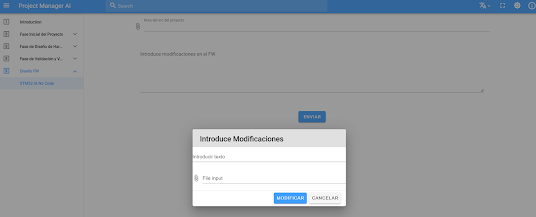
- Modification Interface Deployment: By pressing CONTROL + Q on the web platform, an input window is displayed. In this window, the user can specify the modifications or additions they wish to make to the current website. Additionally, documents can be included to provide more context or details.
- Sending
Requests to the Backend: Once the user has entered their request and
presses send, the message is sent to the backend of the web application.
This backend is developed in Python using the FastAPI framework.
- Interpretation
and Code Generation via AI: In the backend, a large language model (LLM)
interprets the user's request. The model analyses the provided information
and generates a response in the form of code, whether in .vue or .js files
for the frontend, or backend code in Python.
- Regeneration of Code Documents: The code documents (.vue and .js) are automatically regenerated with the modifications made by the AI model.
Reflecting Modifications in Dev Mode: The
modifications are applied and instantly reflected on the web page, in development
mode, allowing the developer to see the changes in real-time.
Conclusions
Implementing a real-time code modification system
using AI on a web platform presents numerous benefits. It facilitates
continuous development, reduces the time required to implement changes, and
improves collaboration among development teams. The ability to make instant
adjustments and see the results immediately is a powerful tool that
significantly optimizes developers' workflow.
Future Development
To expand
the functionality and scope of this system, the following is proposed:
- Implementation
in Production Environments: Adapt the system to function outside the
development environment, allowing changes to be applied directly in
production environments safely and controlled.
- Improvement
of User Interface: Develop a more intuitive and user-friendly
interface to facilitate the specification of changes and the inclusion of
additional documents.
- Security
and Validation: Implement security and validation mechanisms to
ensure that changes generated by the AI model do not compromise the
integrity and security of the web application.
- Integration
with CI/CD Tools: Integrate the system with Continuous
Integration and Continuous Deployment (CI/CD) tools to further automate
the development and deployment process.





Comentarios
Publicar un comentario